Comment tester vos pages web ou vos emails dans différents environnements ?
Vous êtes développeur ou marketeur ? Alors vous avez nécessairement été confrontés à l’épreuve du test de votre page web ou de votre email. Et à chaque fois, vous vous demandez avec angoisse si votre contenu va s’afficher correctement sur toutes les plateformes et les navigateurs du marché ?
Et l’arrivée des modes d’affichages Responsive ou Elastic n’arrangent pas les choses. Comment garantir un affichage optimal sur desktop, tablettes et mobiles ? sur des systèmes aussi différents que Windows, MacOS, Androis ou iOS ? Et sur des navigateurs encore plus nombreux (Chrome, Firefox, Safari, Opéra…).
Et comme vous avez promis à votre client une compatibilité maximale, alors de longues heures de tests sur tout un tas de plateformes improbables vous attendent…
Heureusement il y des solutions pour vérifier en un seul clic le rendu de votre email ou de votre page web sur un maximum de solutions du marché.
Evidemment, impossible d’être exhaustif car il y aura toujours des utilisateurs avec des paramètres personnalisés qui ne sont pas supportés par votre contenu. Mais néanmoins, vous aurez pu démontrer que les configurations les plus courantes sont prises en charge.
1-Tester l’affichage d’une page web

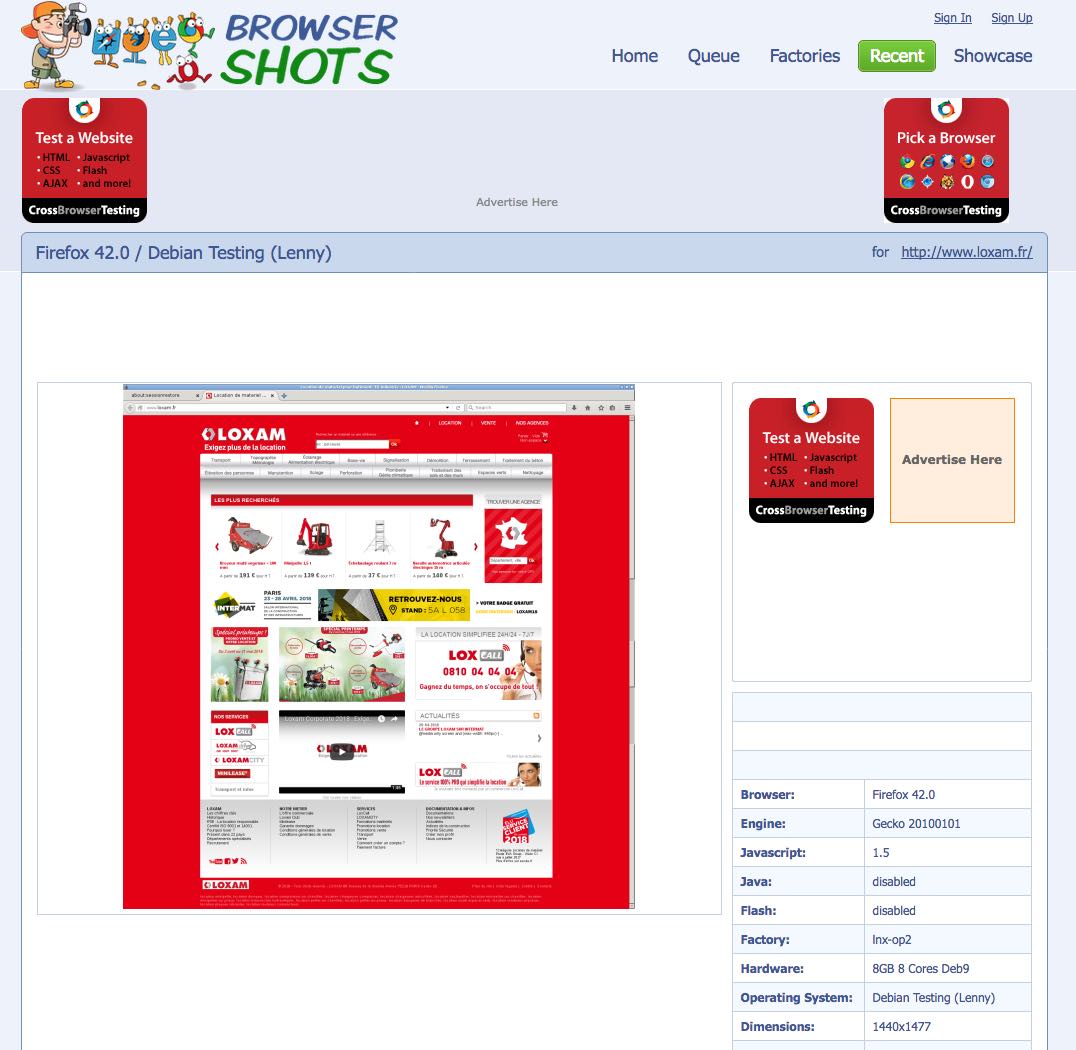
Browsershots
Browsershots est une application en ligne qui génère des captures de votre site à partir de navigateurs de votre choix. Ceci est bien pratique pour vérifier d’un seul coup d’oeil si votre page web s’affiche correctement.
De nombreux navigateurs sont prise en charge ; parmi les plus courant vous retrouverez Chrome, Firefox.
Malgré un réseau de serveurs étendus, le service connait parfois quelques ralentissements.
Très similaire au précédent, CrossBrowserTesting propose une large gamme de plateformes différentes pour les tests de navigateur : Windows, Mac, Ubuntu, Android, iOS, indowsPhone…
On retrouve des navigateurs moins communs comme Microsoft Edge, Chromium, Camino, Opéra mini…
Le service est ayant et va de 29 à 100$/mois suivant l’abonnement choisi

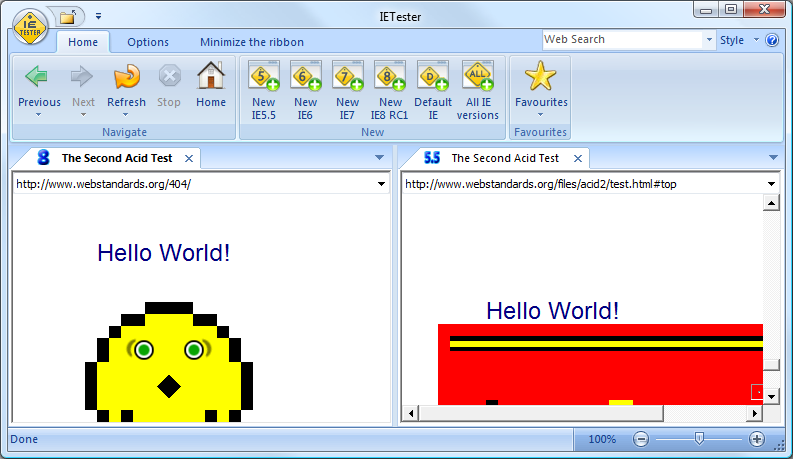
IE Tester
IETester une application gratuite à l’interface un peu spartiate mais néanmoins efficace.
Elle comporte les moteurs de rendu d’Internet Explorer 11, IE10, IE9, IE8, IE7, IE , IE5.5 sur Windows 8, Win 7, Vista et XP.
L’application n’est pas disponible sur Windows10.
2- Tester l’affichage d’un email
Litmus
Litmus est la solution de référence pour tester des emailings. Son fonctionnement est simple :
1- envoyer votre message de test à Litmus
2- les serveurs de l’application ouvrent le message sur plusieurs logiciels de messageries
3- Litmus réalise des captures d’écrans de chaque plateforme
4- et met les captures à disposition de l’utilisateur dans une vue en mosaïque
Cette application Saas offre par ailleurs de nombreux services comme le test de l’objet du message et un test de délirabilité du message.
Le coût de la solution varie entre 79 et 400$/mois suivant les solutions d’abonnement.
Une offre de découverte permet de le tester pendant 7 jours gratuitement.

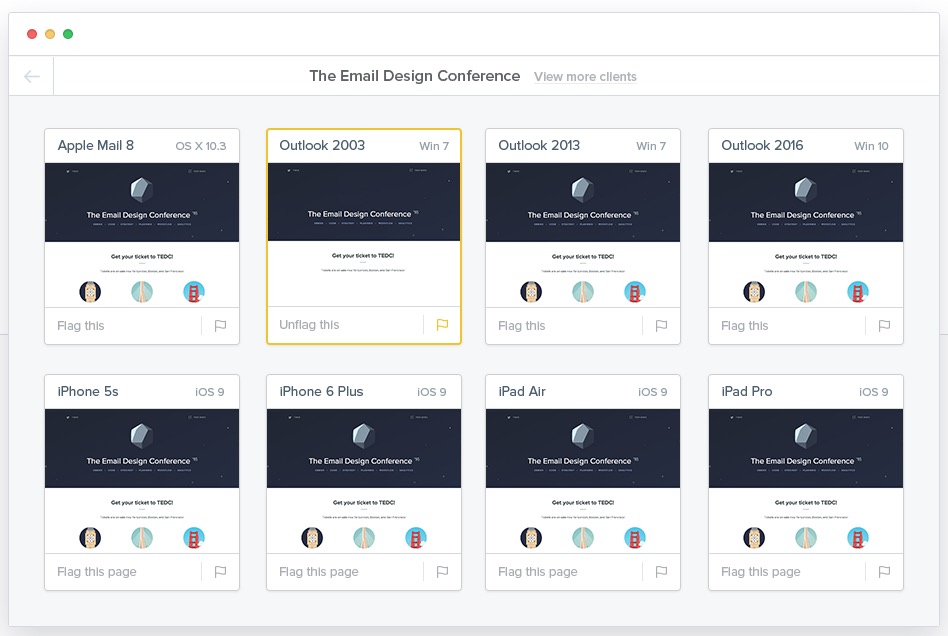
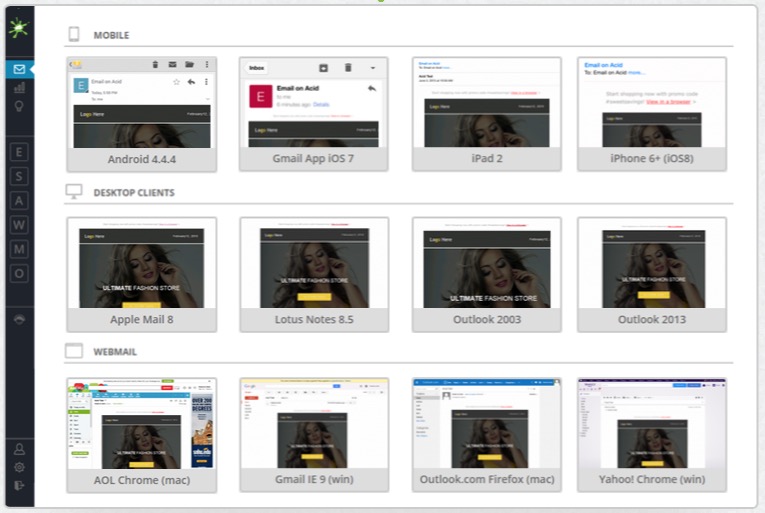
EmailOnAcid
Concurrent direct de Litmus, EmailOnAcid est une solution au fonctionnement équivalent :
1- envoyer votre email de test
2- les serveurs de l’application ouvrent le message sur plusieurs logiciels de messageries
3- EmailOnAcid réalise des captures d’écrans de chaque plateforme
4- et met les captures à disposition de l’utilisateur dans une vue en mosaïque
L’outil comporte également des tests de franchissement de plusieurs fournisseurs de messageries (Outlook, Gmail, AppleMail, AOL…) et d’anti-spam (Barracuda, Spam Assassin, Symantec,…).
Le coût de la solution varie entre 44 et 260$/mois suivant les solutions d’abonnement.
Une offre de découverte permet de le tester pendant 7 jours gratuitement.

Vous avez des questions ou des remarques ? Alors n’hésitez pas à laisser un commentaire.
Et si ce contenu vous a paru utile, alors pensez à le partager auprès de votre réseau :